Create a Microfrontend
In this section we are gonna create one simple Microfrontend using angular and integrate it into the OpenMFP Portal.
This is juts a simple example, you can use any other framework or technology to create your Microfrontend. If you already have one created you can skip the First part of this guide and jump to the Step 3.
Prerequisites
- Node.js active LTS or maintenance LTS version.
- npm (included with Node.js)
- Angular CLI installed globally. If you don't have it installed, you can do so by running:
npm install -g @angular/cli
you can check if everything is installed by running:
ng version
this should show you the version of the Angular CLI, Node and the Package Manager npm.
Step 1: Create a new Angular Project
Run the following command to generate a new Angular project:
ng new my-microfrontend
Move into your project directory:
cd my-microfrontend
Step 2: Run the Angular App
Start the development server:
ng serve
Then open your browser and go to: http://localhost:4200/
Step 3: Create a Content Configuration File
Create a new file called content-configuration.json in the src/assets folder of your Angular project or any path that will serve this file.
This file will contain the configuration for your Microfrontend.
The following is an example of very minimal content configuration file. The contents of this file are described in great detail at Configuration Documentation.
{
"name": "my-microfrontend",
"luigiConfigFragment": {
"data": {
"nodes": [
{
"pathSegment": "ur-path-segment", // This is used to build the path in the browser URL.
"label": "My Microfrontend", // The name of the node which will be visible on your page.
"hideFromNav": false, // Shows or hides a navigation node. You can still navigate to the node but it does not show up in the top or left pane.
"url": "http://localhost:4200/index.html", // The URL of the micro frontend. This is the URL that will be displayed in the main content area of your page (This is only required for the local development).
"urlSuffix": "/index.html", // The url suffix of the micro frontend which will be displayed in the main content area of your page.
"icon": "folder", // The name of an icon from the [OpenUI5](https://openui5.hana.ondemand.com/test-resources/sap/m/demokit/iconExplorer/webapp/index.html) or a custom link.
"entityType": "global", // the place in the OpenMFP where the micro frontend will be displayed.
"loadingIndicator": {
"enabled": false // Shows or hides a loading indicator when navigating to the node, if you micro frontend does not have a Luigi Client then it should be set to false.
}
}
]
}
}
}
Step 4: Serve the Content Configuration File
Restart the server and validate that the configuration is loaded correctly in the path http://localhost:4200/assets/content-configuration.json
Step 5: Consuming Local Content Configuration
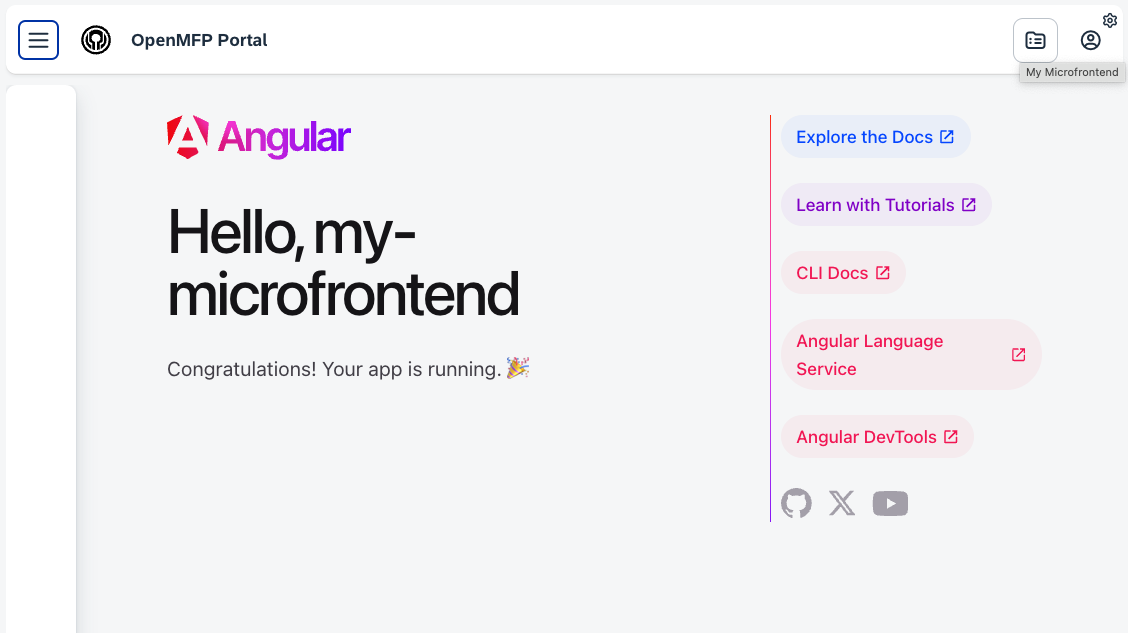
To see the Microfrontend in the OpenMFP Portal, you need to use your local content-configuration.json file.
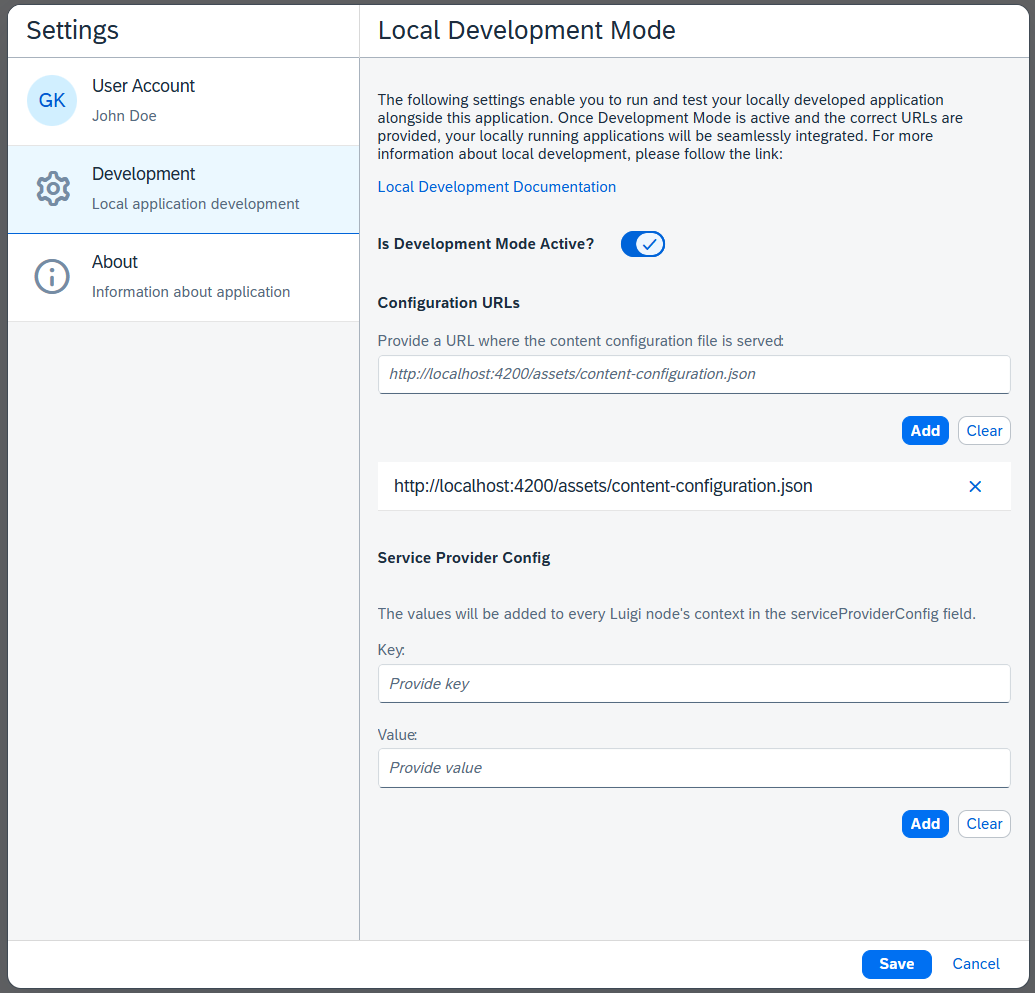
Go to the user button located in the top-right corner and navigate to Settings -> Development.
There, you will find the Local Development Mode. Activate Is Development Mode Active and enter the content configuration file path in the input field.

Click Add and then Save, and your Microfrontend should appear in the OpenMFP Portal.